 浏览器 > 正文
浏览器 > 正文解决打开网页出现乱码(兼顾浏览与设计用户)
偶尔会遇到打开网页出现乱码(一些根本不是字的字符)的情况,大多数情况下是网站设计的原因,不过也可能是浏览器当前设置编码所致。如果是网页浏览用户,选择一下浏览器编码,还有问题,接着换另一个内核不同的浏览器,仍然有问题也就无能为力了,只能留给设计者。如果是网站设计者,就要寻找网站出现乱码的原因。
网页常用的编码有两种,一种是中文编码 GB2312,另一种是世界通用编码 utf-8。如果网页用 GB2312,而浏览器设置为 utf-8,则网页显示乱码;反之亦如此。
一、普通用户打开网页出现乱码解决方法
1、方法一
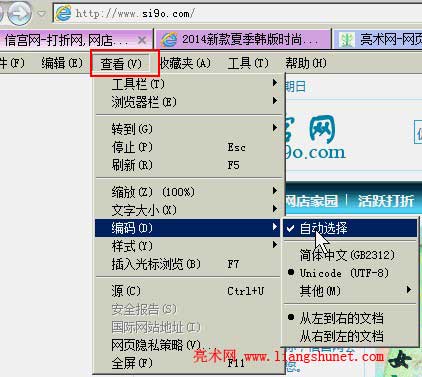
(1)ie 依次选择“查看”菜单 → 编码 → 自动选择,如图1所示:

图1
编码前面有个小黑点的表示当前网页所用编码,如图1中 Unicode(UTF-8)前有小黑点表示当前网页使用 UTF-8 编码。
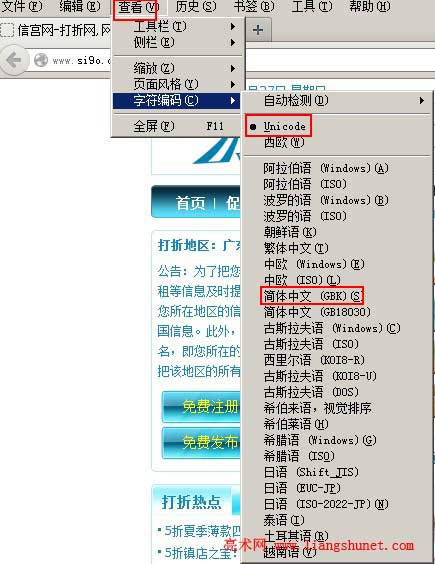
(2)Firefox(火狐)依次选择“查看”菜单 → 字符编码,如图2所示:

图2
选择 Unicode 或 简体中文(GBK)。
(3)Chrome(谷歌)依次选择“自定义及控制”图标 → 工具 → 编码 → 自动检测,如图3所示:
图3
(4)Safari(苹果)依次选择“显示”菜单 → 文本编码 → 默认,如图4所示:

图4
已经自动选择“默认”,如果知道网页使用的是什么编码,可以直接选择,如选择 Unicode。
2、方法二
如果用 ie 网页显示乱码,可以换内核不同的浏览器(如 火狐、Chrome、Safari),仍显示乱码,很可能是网站设计问题。
二、网站设计人员打开网页出现乱码解决方法
1、方法一
把网页统一为一种编码,如要么统一为 GB2312,要么统一为 UTF-8。可以在 Webconfig 配置文件中作如下设置:
<globalization fileEncoding="GB2312" requestEncoding="GB2312" responseEncoding="GB2312"/>
或者 <globalization fileEncoding="UTF-8" requestEncoding="UTF-8" responseEncoding="UTF-8"/>
提示:Visual Studio 通常根据地域为新创建文件(axpx)选择编码。
2、方法二
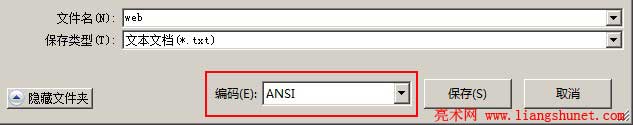
如果在网页中用 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 设置了编码并且统一了编码,网站仍然出现乱码,可以把出现乱码的网页用记事本打开,另存为统一的编码。

图5
例如:如果网页统一用 GB2312,用记事本打开后,另存为时“编码”选择“ANSI”(图5);如果网页统一用 UTF-8,则“编码”选择“UTF-8”。
