CSS设置虚线或虚边框dashed border
在网页前端设计过程中,少不了要使用边框,这样页面整体好看一些。边框通常分为两种,一种为实边框另一种为虚边框,实边框用得多一些,但有虚线或虚线边框点缀,网页会更漂亮,所以这两种边框都要使用。
在CSS中,设置边框用border属性,通常需要设置三个值,分别为:宽度、线条样式和颜色。把线条设置为实线或虚线主要设置线条样式,它主要有两个值,即:solid 和 dashed,前者表示实线,后者表示虚线。
一、CSS设置虚线
html代码:
<ul class="uldashed">
<li>CSS设置虚线</li>
<li>使用dashed</li>
</ul>
CSS样式:
.uldashed{border:1px solid #c22159; width:300px; height:60px;margin:0;padding:0; line-height:26px;}
.uldashed li{border-bottom:1px dashed #c22159;list-style:none;}
效果图:
- CSS设置虚线
- 使用dashed
以上CSS样式是给ul的每一行设置一条虚线,虚实结合比单用实线好看得多。在实际应用中,最后一行的虚线要隐藏掉,这样美观一些,只要再设置一个CSS样式把 border-bottom 设置为 none 即可。
二、CSS设置虚线边框
html代码:
<ul class="uldashedborder">
<li>CSS设置一虚线</li>
<li>使用dashed</li>
</ul>
CSS样式:
.uldashedborder{border:1px dashed #c22159; width:300px; height:60px;margin:0;padding:0; line-height:26px; padding-bottom:23px;}
.uldashedborder li{border-bottom:1px solid #c22159;list-style:none;}
效果图:
- CSS设置一虚线
- 使用dashed
以上的CSS样式是把边框设置为虚线,把行的底部设置为实线,跟上边恰好相反,效果没有上边的好看。一般来说,虚线常常用于实线边框内。
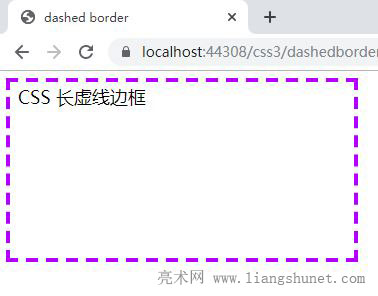
三、CSS 长虚线边框
html代码:
<div class="longDashedBorder"><span class="text">长虚线边框</span></div>
CSS样式:
.longDashedBorder{position:relative; margin:68px 0 0 130px; height:44px;width:86px; display:inline-block; border:dashed 1px #b200ff; transform:scale(4); overflow:hidden;}
.text{position:relative; margin:-54px 0 0 -106px; float:left; height:150px;width:300px; line-height:28px; display:inline-block; transform:scale(0.28);}
效果图:

以上长虚线边框用 Css 放大属性 scale 实现,这样虚线会增长但不会加宽;如果只增长 X 轴方向,可以用 scalex;如果只增长 Y 轴方向,可以用 scaley。使用 scale,除放大边框外,还放大其它元素,需要把它们调回来,比较麻烦。
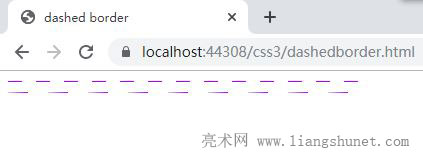
四、CSS 虚线间距
html代码:
<div class="dashedSpace"></div>
<div class="dashedSpace linear"></div>
CSS样式:
.dashedSpace {
width:350px;
height:1px;
margin-top:10px;
background-image:linear-gradient(to right, #b200ff 0%, #b200ff 50%, transparent 50%);
background-size:28px 1px;
background-repeat:repeat-x;
}
.linear {
background-image: linear-gradient(to right, #ccc 0%, #b200ff 50%, transparent 50%);
background-size:40px 1px;
}
效果图:

dashed 样式的虚线不能调间距,只能用渐变生成函数 linear-gradient(),to right 表示从左到右渐变,#ccc 0% 表示起点颜色和颜色百分比,#b200ff 50% 表示终点颜色和颜色百分比,transparent 50% 表示透明度。
-
相关阅读
- CSS3 大小缩放scale()scalex()scaley(
- CSS3 Filter 滤镜透明效果应用实例
- CSS3 text-shadow语法规则及上下左右文字阴
- CSS3 鼠标经过背景高亮/反亮显示(transition语法
- CSS3 旋转 rotate3d()rotatez(
- 定义 input 类所有元素的CSS样式
- CSS3 animation-duration属性及文字闪
- CSS3 backface-visibility 360度旋转方
- CSS3 三维空间缩放 scale3d()scalez(
- CSS3 perspective from to透视
- CSS3 摇摇文字动画实例及animation-iteration-co
- CSS3 matrix双板划水、拉伸、打板动画实例anima
