 程序开发 > Javascript > 正文
程序开发 > Javascript > 正文js实现元素div/ul li的显示与隐藏
在网页设计过程中,某些时候需要隐藏一些元素(div/ul li),某些时候又需要显示一些隐藏的元素。例如一打开网页显示一段网站公告,过一小段时间后把公告隐藏起来。对于这类元素显示隐藏的操作,应该如何实现?
html元素的显示与隐藏通常有两种方法,一种方法用CSS样式来控制,另一种方法是把显示后的元素删除,适用于显示一次后不需要再显示,当然再显示也还可以另新创建。
一、js实现元素div隐藏与显示
1、单击按钮隐藏与显示 div
html代码:
<div id="divId" class="display">js实现元素div隐藏与显示实例</div>
<div class ="mt">
<input type="button" id="btnDisplay" value="显示div" onclick="divDisplayAndHide('divId', '显示')" />
<input type="button" id="Button1" value="隐藏div" onclick="divDisplayAndHide('divId', '隐藏')" />
</div>
CSS代码:
<style type="text/css">
.display{display:block;}
.hide{display:none;}
.mt{margin-top:10px;}
</style>
javascript代码:
<script type="text/javascript">
function divDisplayAndHide(obj, s) {
var element = document.getElementById(obj);
if (element.className == "display") {
if (s == "隐藏") {
element.className = "hide";
}
else {
element.className = "display";
}
}
else {
if (s == "显示") {
element.className = "display";
}
else {
element.className = "hide";
}
}
}
</script>
只要单击“隐藏div”按钮,div就会被隐藏起来;单击“显示div”,隐藏的div又会重新显示。这个功能是通过CSS样式控制的,当单击“隐藏div”时,把元素div的class设置为none;当单击“显示div”时,又把div的class设置为block。
效果:

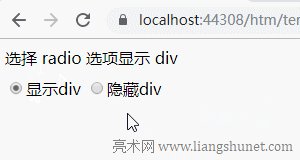
2、选择 radio 选项显示 div
html代码:
<div id="divId" class="hide">选择 radio 选项显示 div</div>
<div class ="mt">
<input type="radio" name="radioDisplay" value="显示div" onclick="divDisplayAndHide('divId', '显示')" />显示div
<input type="radio" name="radioDisplay" value="隐藏div" onclick="divDisplayAndHide('divId', '隐藏')" />隐藏div
</div>
效果:

3、10 秒后隐藏 div
html代码:
<div id="divId" class="display">10 秒后隐藏 div</div>
<div class="mt">倒计时:<span id="spanId" style="color:blueviolet; font-weight:700;"></span></div>
javascript代码:
<script type="text/javascript">
var i = 10; var timeId;
function countdown() {
timeId = setInterval("HideDivAfterSpecifiedTime()", 1000);
}
function HideDivAfterSpecifiedTime() {
if (i == 0) {
divDisplayAndHide('divId', '隐藏');clearInterval(timeId);
}
document.getElementById("spanId").innerHTML = i;
i--;
}
countdown();
</script>
效果:

二、js实现元素ul li显示与隐藏
html代码:
<ul id="ulId" class="display"><li>js实现元素ul li显示与隐藏</li></ul>
<input type="button" id="btnDisplay" value="显示ul li" onclick="divDisplayAndHide('ulId', '显示')" />
<input type="button" id="Button1" value="隐藏ul li" onclick="divDisplayAndHide('ulId', '隐藏')" />
实现方法跟div隐藏与显示一样,只需调用上面的 javascript 方法 divDisplayAndHide() 就可以实现 ul li显示与隐藏。