程序开发 > C# > EpWeb公司企业网站制作教程 > 正文
程序开发 > C# > EpWeb公司企业网站制作教程 > 正文主页前台Html页面设计及释义(index.aspx 源码)
主页前台Html代码包括三大部分,即:引用头部文件 header.ascx、主要内容和引用尾部文件 footer.ascx。有关头尾文件的代码,请单击它们查看。
一、主页涉及到的知识点
1、禁用页面向客户端保持视图状态 ViewState;
2、引用自定义控件;
3、动态输出主页标题、关键词和描述;
4、数据绑定 repeater,并按规定字数截取标题,按规定格式输出日期;
5、伪静态;
6、Css 样式文件的引用;
7、Css 样式的引用方法;
8、CSS 定义标题样式;
9、Css 样式的共享与限制;
10、图片居中对齐;
11、列表样式的定义;
12、超链接的打开方式;
13、页面输出缓存 OutputCache。
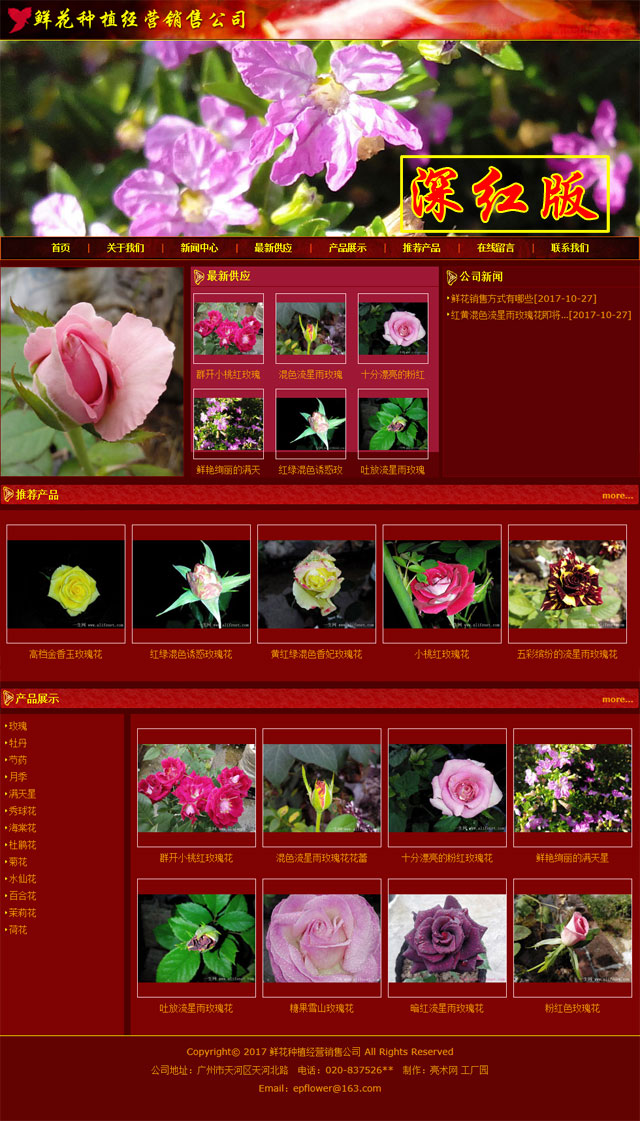
页面预览:
二、知识点分析
1、禁用页面向客户端保持视图状态 ViewState
在默认情况下,Asp.net 启用页面向客户端保持视图状态,即把服务器控件的视图状态加密后输出到客户端,以便用户访问后,在服务器端还能获取它们的相关信息。我们打开网页后查看其源码,有时会看到一长串杂乱的字符,它们就是加密后输出到客户端的服务器控件的视图状态信息,例如下面这串:
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value ="/wEPDwUKMTM4NzIyMTUyNA9kFggCAQ8WAh4EVGV4dAU66bKc6Iqx56eN5qSN57 uP6JCl6ZSA5ZSu5YWs5Y+4X+mynOiKsSzoirHljYks546r55GwLOeJoeS4uWQCAw8WAh8A BT48bWV0YSBuYW1lPSJLZXl3b3JkcyIgY29udGVudD0i6bKc6IqxLOiKseWNiSznjqvnkbAs 54mh5Li5IiAvPmQCBQ8WAh8ABaUCPG1ldGEgbmFtZT0iRGVzY3JpcHRpb24iIGNvbnRlbnQ9 IumynOiKseenjeakjee7j==" />
当在页面首行的 <%@ Page %> 把 EnableViewState 设置为假后,即 EnableViewState="false",就不会再输出这些代码,在主页的完整设置代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="EpWeb.index" EnableViewState="false" %>
2、引用自定义控件
主页主要是引用网站的头部和尾部,即 header.ascx 和 footer.ascx 文件,原因在前面的文章中已经介绍过;引用方法分两步:
1)在页面开头注册控件,代码如下:
<%@ Register TagPrefix="top" TagName="head" Src="~/privates/pubitem/header.ascx" %>
注册代码中,属性 TagPrefix 是标签前缀,TagName 是标签名,Src 就是控件的保存地址。
2)在页面中要输出控件内容的位置引用,引用方法如下:
<top:head ID="head1" runat="server" />
top 正是注册时定义的标签前缀,head 是标签名;这跟 Asp.net 的控件一样。
3、动态输出主页标题、关键词和描述
一般来说,主页标题、关键词和描述会经常修改,尤其是后两项;为便于修改,把它们做成动态的。就前台代码而言,只需在头部(<head></head>)之间用 Literal 控件就可以了,值由后台代码赋。完整代码如下:
<head>
<title><asp:Literal ID="litTitle" runat="server" /></title>
<asp:Literal ID="litKeywords" runat="server" />
<asp:Literal ID="litDescription" runat="server" />
</head>
从上到下依次是主页标题、关键词和描述,ID 号中都使用了相关名称。head 默认设置为在服务器端运行,即 runat="server",也可以设置不在服务器运行,即把 runat="server" 去掉。
4、数据绑定 Repeater,并按规定字数截取标题,按规定格式输出日期
Asp.net 绑定数据的控件主要有四个,即 Repeater、DataList、GridView 和 DataGrid;其中 Repeater 输出数据最少,适合用于前台;DataList 输出数据其次,也大多用于前台;GridView 和 DataGrid 都是输出表格,输出数据最多,主要用于后台,而 DataGrid 基本不用了。
主页全用 Repeater 绑定数据,由于绑定数据的方法大同小异,只举一个例子,以绑定“产品展示”为例,代码如下:
<ul class="pro-list">
<asp:Repeater ID="repProduct" runat="server">
<ItemTemplate>
<li><div><a href="/item/<%# Eval("id") %>.htm" target="_blank" re="nofollow"><i></i>
<img src='<%# EpWeb.Global.imgPath + Eval("pic")%>' alt="<%# Eval("pname") %>" /></a></div>
<span><a href="/item/<%# Eval("id") %>.htm" target="_blank"><%# EpWeb.privates.classes.PublicClass.newstr(Eval("pname").ToString(), 12)%></a></span>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
绑定数据通常都是绑定多条记录,因此要用 Html 的列表标签 ul 或 ol,两者的区别在于后者有 1、2、3 这样的编号,前者没有,所以通常用前者。每条记录用一个 li 来显示,所以把 li 放到 Repeater 的条目模板 ItemTemplate 中,后台绑定后就会输出相应的记录。
代码释义:
<%# Eval("id") %>:绑定产品 id 字段;
<%# Eval("pname") %>:绑定产品名称 pname 字段;
EpWeb.Global.imgPath:获取 Global 文件中的图片保存目录;
EpWeb.privates.classes.PublicClass.newstr:引用类 PublicClass 中的 newstr 方法;
<%# EpWeb.privates.classes.PublicClass.newstr(Eval("pname").ToString(), 12)%>:由于宽度限制,标题只输出12个字;
按规定格式输出日期:
默认情况下,Asp.net 按 yyyy/mm/dd 格式输出日期,这种格式看起来不习惯,通常要改为 yyyy-mm-dd 这种格式,这样好看一些。下面以公司新闻列表输出日期为例。
前台代码:<%# Eval("adddate","{0:yyyy-MM-dd}") %>
代码中的 adddate 是日期字段,{0:yyyy-MM-dd} 是输出格式;假如日期为 2020年8月18日,则按此格式输出为 2020-08-18。
5、伪静态网址引用
伪静态是指动态页(以 .aspx 为扩展名的页)改写为静态页(以 .htm 或 .html 为扩展名的页)。这样做的目的,一方面可以防止注入,另一方面利于搜索引擎蜘蛛抓取。
伪静态主要在 Golbal 文件中完成,主页只是把改写为伪静态的页在网址上做适当修改。例如 /item/<%# Eval("id") %>.htm 就是改写为伪静态的页,用产品的 id 号做为页面的名称,并把扩展名 .aspx 改为 .htm。
6、Css 样式文件的引用
一般情况,把 Css 样式定义到一个独立的文件中,因为同一个样式可以给多个页面引用;这样做既可以避免代码重复,又便于维护。当网页要用这些 CSS 样式时,只需在 <head></head> 之间引用就行了;引用代码如下:
<link type="text/css" rel="stylesheet" href="/images/style.css" />
7、Css 样式的引用方法
定义好 Css 样式后,把它赋给 Html 元素的 class 属性才能起修饰作用。主页引用了许多 Css 样式,就拿页面级元素 <div class="page"></div> 来说,在主页引用的 Css 文件 style.css 中已经定义了 .page 样式,所以在元素 div 的 class 属性引用就可以了,具体代码查看下面主页完整源码和引用的 style.css 文件,查找 page 就能找到。
大多情况下,每个 Html 元素只用一个 Css 样式修饰,但也可以用多个,例如主页中的 class="title border-b" 就用了两个 Css 样式,它们之间留一个空格即可。
8、CSS 定义标题样式
用于标题的 Html 元素有6个,即 h1-h6;h1 是字号最大的标题,从搜索引擎的角度来说,h1 只能用一次,就主页而言通常用于网站名称或 logo,文章页而言,通常用于文章标题;h2 字号其次,用于副标题级别的内容,也不能多用;h3 用于普通的标题,例如页中的列表标题,可以多用,主页中就用了多个 h3,例如:<h3 class="title border-b">公司新闻</h3>、<h3 class="title border-b">最新供应</h3>,它们几乎都用同一 Css 样式 .title,代码如下:
.title
{
color:#F8F400;
line-height:30px;
font-weight:700;
padding-left:25px;
background:url(/images/bg_img.png) no-repeat;
background-position:5px 5px;
}
从上到下依次定义了标题的颜色、行高、加粗、左内边距、引用背景图片和背景位置,前四个都好理解,主要介绍下引用背景图片。为减少请求次数,节省服务器资源,常常把多张背景图放到一个文件中。假如有10张背景图,如果每张图独立保存在一个文件中,打开网页时将向服务器请求10次;如果把10张图片保存到一个文件中,只向服务器请求一次。
由于多张图片保存在一个文件中,因此引用时就要定位到所用图片所在的位置,background-position 正是用于定位图片位置的;定位时,以坐标轴为基准,第一个值为 X 轴,第二个值为 Y 轴,例中的 5px 5px,意思是所引用的背景图离左边 5像素,离上边 5像素。
background:url(/images/bg_img.png) 是引用背景图的地址,no-repeat 是不重复背景,也就是 Css 样式修饰的 Html 元素比背景图大,背景图填不满也不重复背景图来填充。
另外,h4-h6 是字号小的标题,从搜索引擎的角度来说也不是特别重要,平常用得比较少,用法参照 h3 即可。
9、Css 样式的共享与限制
有时一个 Css 样式被多个 Html 元素引用,有的元素宽度为 200 像素,有的元素宽度为 300 像素,假如 Css 样式宽度定义为 200 像素,则宽度为 300 像素的元素需要另外定义宽度。
主页中就有这样的实例,仍然拿样式 .title 为例,它没有定义宽度,但“产品展示”的标题栏引用了 tilte 样式且需要定义宽度,Html 代码如下:
<div class="product">
<div class="bar">
<span class="bar-l"></span>
<h3 class="title">
<span class="title-l">产品展示</span>
<a href="/product/index.aspx" target="_blank">more...</a>
</h3>
<span class="bar-r"></span>
</div>
</div>
此时,只需用 h3 的父元素的 id 或其引用的 Css 样式限制 title 来定义宽度即可,这样 h3 既用了前面定义的 .title 样式又用了 .product .title 样式。Css 代码如下:
.product .title
{
width:952px;
float:left;
padding-left:0px;
background-position:0px -109px;
background-repeat:repeat-x;
}
10、图片居中对齐
用表格 table 布局,图片十分容易居中对齐,用 div + Css 布局,图片通常不容易居中对齐,需要用更多属性或额外的 Html 元素来实现;由于用表格要等加载完表格的所有内容才呈现,因而速度慢,现在都不用了,主要用 div + Css。主页展示了很多图片,它们都实现了居中对齐,所用的 Css 样式为 .pro-list;以下是摘自主页中的部分 aspx 代码和 Css 代码:
aspx 代码:
<ul class="pro-list">
<asp:Repeater ID="repNewProduct" runat="server">
<ItemTemplate>
<li>
<div><a href="/item/<%# Eval("id") %>.htm" target="_blank" re="nofollow"><i></i><img src='<%# EpWeb.Global.imgPath + Eval("pic")%>' alt="<%# Eval("pname") %>" /></a></div>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
Css 代码:
.pro-list{overflow:hidden;}
.pro-list li{text-align:center;float:left; width:182px;height:220px;overflow:hidden; margin:10px 10px 0px 0;*display:table;}
.pro-list div{overflow:hidden;text-align:center;vertical-align:middle; display:table; *display:block; *font-size:90px; *font-family:Arial; width:180px; height:180px; margin:0px auto; border:solid 1px #f8d6de;}
.pro-list a{width:180px; height:180px;display:table-cell; *display:block; vertical-align:inherit;}
.pro-list i{display:inline-block; height:100%; vertical-align:middle;}
.pro-list img{max-width:180px; max-height:180px; vertical-align:middle;}
就 Html 代码而言,需要在图片元素(<img)的前面用 <i></i>,还需要给它加个父元素(<div>)。
就 Css 而言,先从 ul 元素定义起,然后定义 li 元素,再定义图片的父元素的父元素 div,再定义图片的父元素 a,最后定义 i 和 img 元素。
以下几点要注意:
1)Css 样式中的 * 用于定义 ie7 以下版本的浏览器;
2)图片的父元素的父元素 div 的显示方式需要定义为表格(即 display:table),还要定义字体和字号(即 *font-size:90px; *font-family:Arial;);
3)图片的父元素 a 显示方式需要定义为表格元素(即 display:table-cell),而 ie7 以下版本定义为块(即 *display:block)。
11、列表样式的定义
主页通常都由各栏目的列表组成,例如:产品图文列表、产品分类列表、公司新闻列表。产品图文列表上面已经介绍过了,这里介绍文字列表。文字列表就是一行一行的标题,在每行的前面用一个符号标示,就拿公司新闻列表为例,以下分别是 Html 代码和 Css 代码。
Html 代码:
<ul class="text-list">
<asp:Repeater ID="repNews" runat="server">
<ItemTemplate>
<li><a href="/news/<%# Eval("newsid") %>.htm" target="_blank"><%# EpWeb.privates.classes.PublicClass.ToString(Eval("newsname")).Length > 12 ? EpWeb.privates.classes.PublicClass.newstr(EpWeb.privates.classes.PublicClass.ToString(Eval("newsname")), 12) + "…" : EpWeb.privates.classes.PublicClass.ToString(Eval("newsname"))%></a>[<%# Eval("adddate","{0:yyyy-MM-dd}") %>]
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
Css 代码:
.text-list{margin:4px 2px 6px 6px;}
.text-list li{background:url(/images/bg_img.png) no-repeat; background-position:0px -27px;padding-left:6px; line-height:25px;}
Css 样式先定义 ul 的样式,再定义 li 的样式;li 用于输出新闻标题,样式中引用了图片(即每行前的符号)和设置了行高。
12、超链接的打开方式
超链接既可以在当前页打开,又可以在新页打开;如果不设置 target,或者设置 target="_self",则在当前页打开;如果设置 target="_blank",则在新页打开,例如:
<a href="/item/<%# Eval("id") %>.htm" target="_blank"><%# EpWeb.privates.classes.PublicClass.newstr(Eval("pname").ToString(), 12)%></a>
就是在新页打开。
13、页面输出缓存 OutputCache
主页是一个网站的门户,又是一个被访问比较频繁的页面,所以打开速度越快越好。为达到此要求,通常把主页缓存起来,用户打开网页时直接输出,不需再从数据库取数据。Asp.net 缓存形式有两种,一种是在后台缓存,另一种是页面输出缓存,该主页使用的是后者 OutputCache,具体代码为:
<%@ OutputCache Duration="600" VaryByCustom="Index_Slide" VaryByParam="none" %>
Duration="600" 表示缓存600秒;
VaryByCustom="Index_Slide" 表示自定义字符串为 Index_Slide,这主要用于切换图片与宣传图片更新后立即更新缓存,以免显示找不到图片,代码实现主要在 Globla.asax 中;
VaryByParam="none" 表示不用变量参数。
三、完整源码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="EpWeb.index" EnableViewState="false" %>
<%@ OutputCache Duration="600" VaryByCustom="Index_Slide" VaryByParam="none" %>
<%@ Register TagPrefix="top" TagName="head" Src="~/privates/pubitem/header.ascx" %>
<%@ Register TagPrefix="btm" TagName="foot" Src="~/privates/pubitem/footer.ascx" %><!DOCTYPE html>
<html>
<head>
<title><asp:Literal ID="litTitle" runat="server" /></title>
<asp:Literal ID="litKeywords" runat="server" />
<asp:Literal ID="litDescription" runat="server" />
<link type="text/css" rel="stylesheet" href="/images/style.css" />
</head>
</body>
<form id="form1" runat="server">
<div class="page">
<top:head ID="head1" runat="server" />
<div class="new">
<div class="new-img"><a href="/tu/201701/813473528.htm" target="_blank"><img src="/images/index-img.jpg" alt="粉红色玫瑰花蕾" /></a></div>
<div class="new-product">
<h3 class="title border-b">最新供应</h3>
<ul class="pro-list">
<asp:Repeater ID="repNewProduct" runat="server">
<ItemTemplate>
<li><div><a href="/item/<%# Eval("id") %>.htm" target="_blank" re="nofollow"><i></i>
<img src='<%# EpWeb.Global.imgPath + Eval("pic")%>' alt="<%# Eval("pname") %>" /></a></div>
<span><a href="/item/<%# Eval("id") %>.htm" target="_blank"><%# EpWeb.privates.classes.PublicClass.newstr(Eval("pname").ToString(), 7)%></a></span></li></ItemTemplate>
</asp:Repeater></ul>
</div>
<div class="news"><h3 class="title border-b">公司新闻</h3>
<ul class="text-list"><asp:Repeater ID="repNews" runat="server">
<ItemTemplate>
<li><a href="/news/<%# Eval("newsid") %>.htm" target="_blank"><%# EpWeb.privates.classes.PublicClass.ToString(Eval("newsname")).Length > 12 ? EpWeb.privates.classes.PublicClass.newstr(EpWeb.privates.classes.PublicClass.ToString(Eval("newsname")), 12) + "…" : EpWeb.privates.classes.PublicClass.ToString(Eval("newsname"))%></a>[<%# Eval("adddate","{0:yyyy-MM-dd}") %>]</li></ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
<div class="product"><div class="bar"><span class="bar-l"></span><h3 class="title"><span class="title-l">推荐产品</span><a href="/product/recommend.aspx" target="_blank">more...</a></h3><span class="bar-r"></span></div>
<ul class="pro-list">
<asp:Repeater ID="repRecommend" runat="server">
<ItemTemplate>
<li><div><a href="/item/<%# Eval("id") %>.htm" target="_blank" re="nofollow"><i></i>
<img src='<%# EpWeb.Global.imgPath + Eval("pic")%>' alt="<%# Eval("pname") %>" /></a></div>
<span><a href="/item/<%# Eval("id") %>.htm" target="_blank"><%# EpWeb.privates.classes.PublicClass.newstr(Eval("pname").ToString(), 12)%></a></span></li></ItemTemplate>
</asp:Repeater></ul>
</div>
<div class="product"><div class="bar"><span class="bar-l"></span><h3 class="title"><span class="title-l">产品展示</span><a href="/product/index.aspx" target="_blank">more...</a></h3><span class="bar-r"></span></div>
<div>
<ul class="class-list">
<asp:Repeater ID="repClass" runat="server"><ItemTemplate>
<li><a href="/product/index.aspx?c=<%# Eval("categoryid") %>" target="_blank"><%# EpWeb.privates.classes.PublicClass.newstr(Eval("category").ToString(), 12)%></a></li></ItemTemplate></asp:Repeater></ul>
<ul class="pro-list">
<asp:Repeater ID="repProduct" runat="server">
<ItemTemplate>
<li><div><a href="/item/<%# Eval("id") %>.htm" target="_blank" re="nofollow"><i></i>
<img src='<%# EpWeb.Global.imgPath + Eval("pic")%>' alt="<%# Eval("pname") %>" /></a></div>
<span><a href="/item/<%# Eval("id") %>.htm" target="_blank"><%# EpWeb.privates.classes.PublicClass.newstr(Eval("pname").ToString(), 12)%></a></span></li></ItemTemplate>
</asp:Repeater></ul>
</div>
</div>
<asp:Panel ID="paLink" runat="server" CssClass="friendlink" Visibl="false">
<h3 class="title border-b">友情链接:</h3>
<ul class="friendlink_list">
<asp:Repeater ID="repLink" runat="server"><ItemTemplate>
<li><a href="<%# Eval("url") %>" target="_blank"><%# Eval("sitename") %></a></li></ItemTemplate></asp:Repeater></ul></asp:Panel>
<btm:foot ID="foot1" runat="server" />
</div>
</form>
</body>
-
相关阅读