 Program development > C# > Content
Program development > C# > ContentWinforms dynamically add buttons and events
Buttons need to be added dynamically in some cases in Winforms development. For example, when making a form, different input boxes need to be displayed according to the category selected by the user. If there is a category of file source, when the file comes from a remote server, you need to enter the user name and password to login to the remote server; when the file comes from the current computer, you only need to select the folder where the file is located.
If the default selection is from a remote server, when the user selects from the current computer, hide or delete the input box from the server, add a button to select the folder where the file is located, and when the user clicks the button, the dialog box for selecting a folder is opened, after the folder is selected, assign the path to the textbox.
Winforms dynamically add buttons and events
First drag a ComboBox to the Form, and then drag a Panel control to the Form, and start to dynamically add different input boxes, folder selection boxes, button and button click events based on user selections:
1. Double-click the Form, open the code behind file, add an option method for ComboBox, and call it in the initialization event(WinformsDynamicallyAddButtons_Load):
private void AddComboBox1Items()
{
comboBox1.Items.Add("Remote server");
comboBox1.Items.Add("Current computer");
comboBox1.SelectedIndex = 0;
}
private void WinformsDynamicallyAddButtons_Load(object sender, EventArgs e)
{
AddComboBox1Items();
}
2. Switch to the Form, double-click the ComboBox, and display different items in the comboBox1_SelectedIndexChanged event according to the user's selection:
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
switch (comboBox1.SelectedIndex)
{
case 0:
AddServer();
break;
case 1:
AddLocal();
break;
default:
return;
}
}
//When selecting a remote server, the content displayed
private void AddServer()
{
if(panel1.Controls.Count > 0)
panel1.Controls.Clear();
Label label1 = new Label();
label1.Width = 63;
label1.Text = "Username: ";
label1.Top = panel1.Top / 2;
label1.Left = panel1.Left - 10;
panel1.Controls.Add(label1);
TextBox textbox1 = new TextBox();
textbox1.Name = "txtUser";
textbox1.Width = 150;
textbox1.Top = label1.Top - 5;
textbox1.Left = label1.Left + label1.Width;
panel1.Controls.Add(textbox1);
Label label2 = new Label();
label2.Width = 63;
label2.Text = "Password: ";
label2.Top = label1.Top;
label2.Left = 240;
panel1.Controls.Add(label2);
TextBox textbox2 = new TextBox();
textbox2.Name = "txtPass";
textbox2.Width = 150;
textbox2.Top = label1.Top - 5;
textbox2.Left = 303;
panel1.Controls.Add(textbox2);
}
//When selecting the current computer, the corresponding content displayed
private void AddLocal()
{
if (panel1.Controls.Count > 0)
panel1.Controls.Clear();
Label label1 = new Label();
label1.Width = 102;
label1.Text = "Files in the folder: ";
label1.Top = panel1.Top / 8 + 6;
label1.Left = panel1.Left - 10;
panel1.Controls.Add(label1);
TextBox textbox1 = new TextBox();
textbox1.Name = "txtLocal";
textbox1.Width = 250;
textbox1.Top = label1.Top - 5;
textbox1.Left = label1.Left + label1.Width;
panel1.Controls.Add(textbox1);
Button button1 = new Button(); //Add buttons dynamically
button1.Text = " Browse ";
button1.Top = label1.Top - 6;
button1.Left = 370;
button1.Click += new EventHandler(button1_Click); //Add button click event
panel1.Controls.Add(button1);
}
//Click the button to execute the method
private void button1_Click(object sender, EventArgs e)
{
FolderBrowserDialog fbd = new FolderBrowserDialog();
fbd.ShowDialog();
foreach (Control c in panel1.Controls)
{
if (c.Name.Equals("txtLocal"))
c.Text = fbd.SelectedPath; ;
}
}
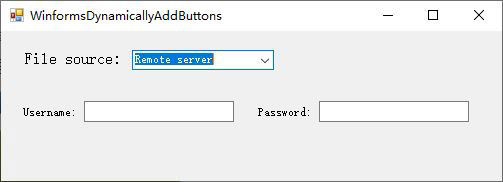
Select remote server renderings:

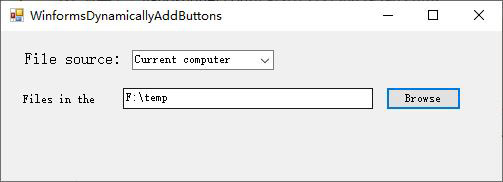
Select the current computer renderings:

The above code all passed the Visual studio test.
-
Related Reading
- Winforms dynamically add controls with code
- C# Winform button transparent background with proper
- ie compatibility view settings, with resolving unsav
- C# label control, with winforms label transparent ba
- Javascript get all input elements in form and all im
- C# Winforms textbox focus(2 methods)
- Javascript create element(div,li,img,span) dynamical
- C# Windows Forms foreach controls, with Textbox and
- Javascript show hide div onclick, onclick radio butt
- How to add onclick event in javascript dynamically f
- C# Winforms Resources add, modify and delete
- C# Winforms panel border, with color, style, thickne